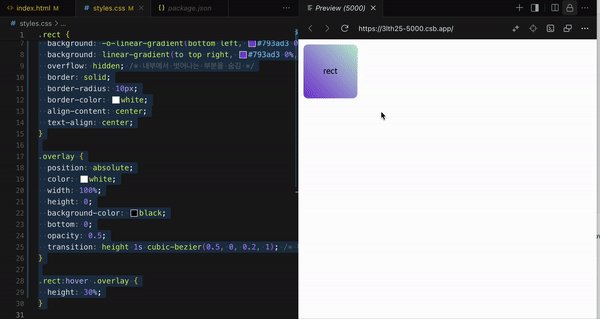
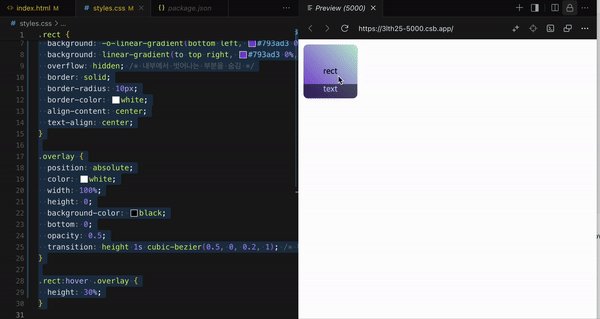
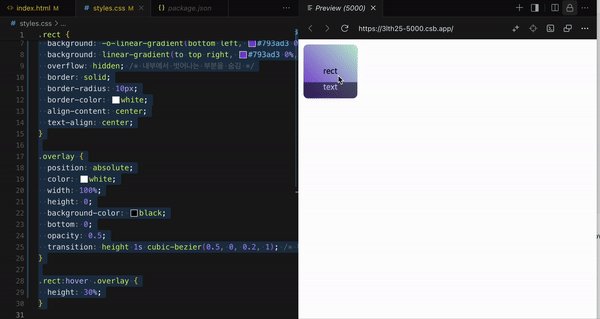
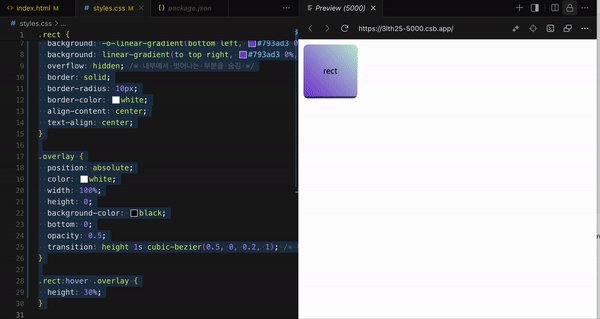
간만에 공부해보는 CSS 쪼렙이라 쉽지 않은데, 마우스를 Hover 하면 div 태그 위에 반투명 overlay가 뜨면서 다른 글자나 또는 형태를 CSS로 정리 rect text div 태그 안에 div 자식을 만들어둔다. 안에 있는 요소가 overlay 가 될 친구이다..rect { position: relative; width: 100px; height: 100px; background: -webkit-linear-gradient(bottom left, #793ad3 0%, #bbf0d3 100%); background: -moz-linear-gradient(bottom left, #793ad3 0%, #bbf0d3 100%); background: -o-linear..