이전에 cypress에서 잠깐 소개했지만, 테스트 하려는 대상 (웹)을 페이지의 구분으로 테스트를 설계하는 패턴이다.
https://playwright.dev/docs/pom
Page object models | Playwright
Introduction
playwright.dev

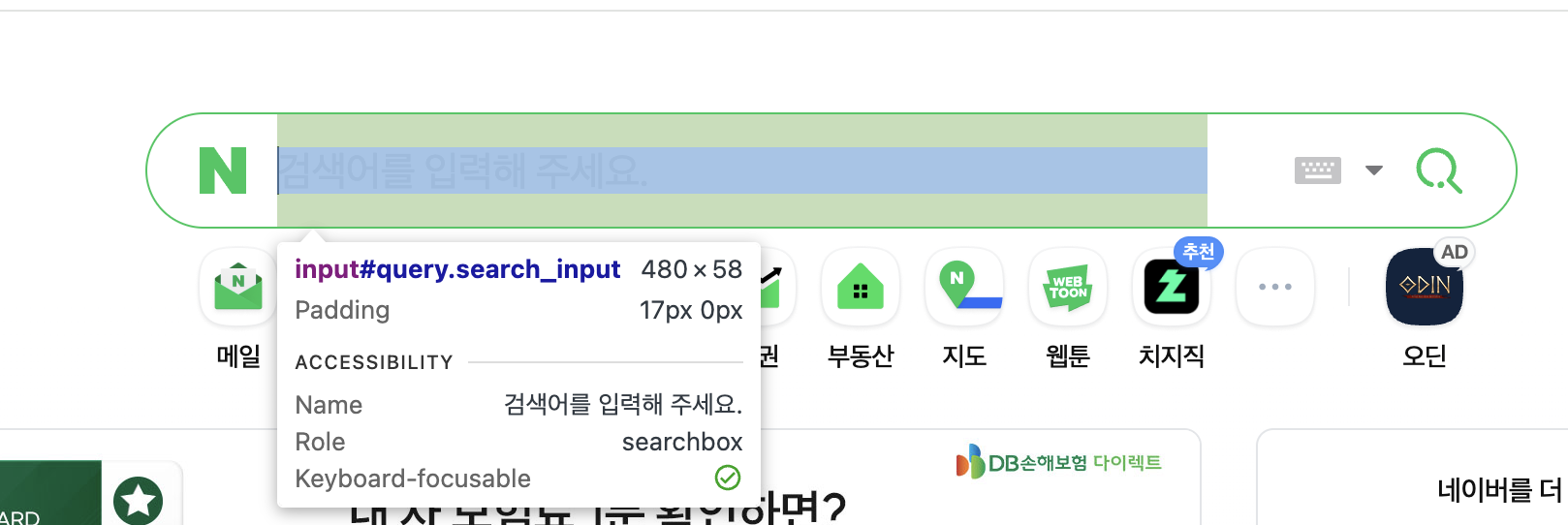
간단하게 예를 들어 naver에 검색을 한다고 할 때,
위에 폴더에 pages 에 home-page.ts를 생성한다.
당연히 네이버에 구성요소야 짱 많겠지만, 일딴 아래의 검색의 기준을 먼저 테스트 한다고 가정했을 때,


위에 두 버튼이 우선 필요할 것이다.
typescript는 둘째 치고, home-page.ts 에서 해당 요소와 검색하려는 기능을 구현하고
import type { Page, Locator } from '@playwright/test';
export class HomePage {
private readonly searchInput: Locator;
private readonly searchButton: Locator;
constructor(public readonly page: Page) {
this.searchInput = this.page.locator('#query');
this.searchButton = this.page.locator('[class="btn_search"]');
}
async goto() {
await this.page.goto('https://www.naver.com/');
}
async searchText(text: string) {
await this.searchInput.fill(text);
await this.searchButton.waitFor({ state: 'visible' });
await this.searchButton.click();
}
}home-page.ts
import { test, expect } from '@playwright/test';
import { HomePage } from '../../pages/home/home-page';
test('search test', async ({ page }) => {
const homePage = new HomePage(page);
await homePage.goto();
await homePage.searchText('test');
await page.waitForLoadState('networkidle');
const currentUrl = page.url();
expect(currentUrl).toContain('/search.naver?where=nexearch');
});example.spec.ts
실제 테스트하는 곳에서 new HomePage로 인스턴스화 시켜서 테스트를 진행함.
코드나 실제 틀린 내용이 있다면 언제나 환영
뭐 페이지야 이렇게 쉽게 하는데 공용 컴포넌트 즉, 모달(modal)이나, footer, header 등의 처리도 알아봐야지
728x90
'Automation > Playwright' 카테고리의 다른 글
| --grep @smoke (0) | 2024.08.25 |
|---|---|
| toHaveScreenshot (0) | 2024.08.01 |
| Fixtures (2) | 2024.07.24 |
| Playwright (0) | 2024.06.25 |